Beispiel: Zahnarztpraxis Carsten Lamster

Die Website der Zahnarztpraxis Carsten Lamster – erstmals 20211 online gegangen – wurde von mir 2023 komplett überarbeitet. Ziel des Relaunchs war, die digitale Präsenz der Praxis zu modernisieren und die Zugänglichkeit zu verbessern. Zudem erfolgte die Implementierung eines Online-Terminbuchungsportals.
Barrierefreiheit im Fokus
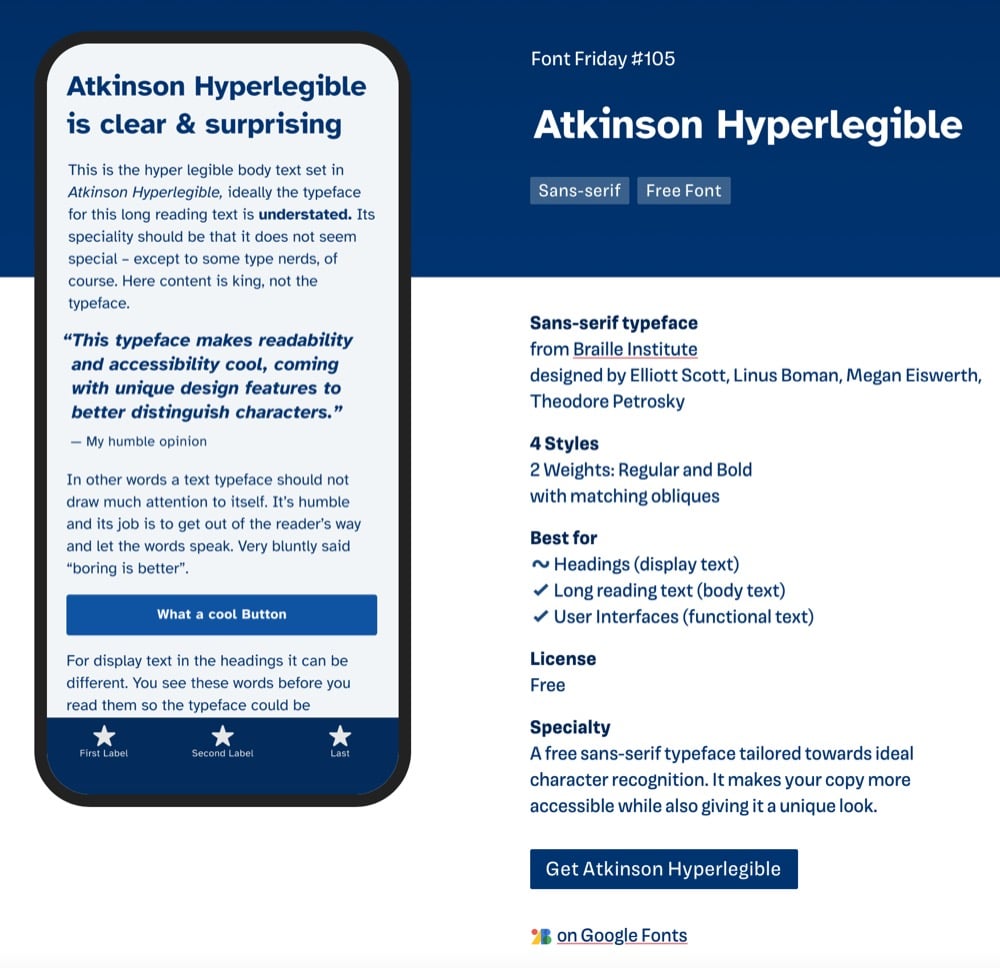
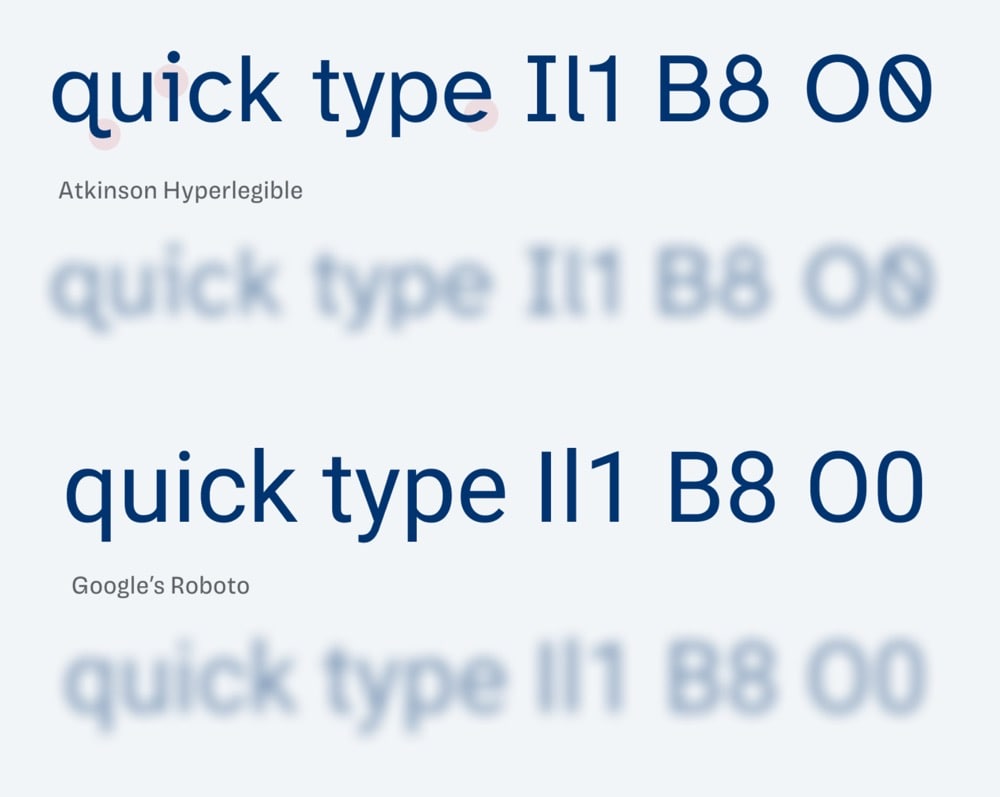
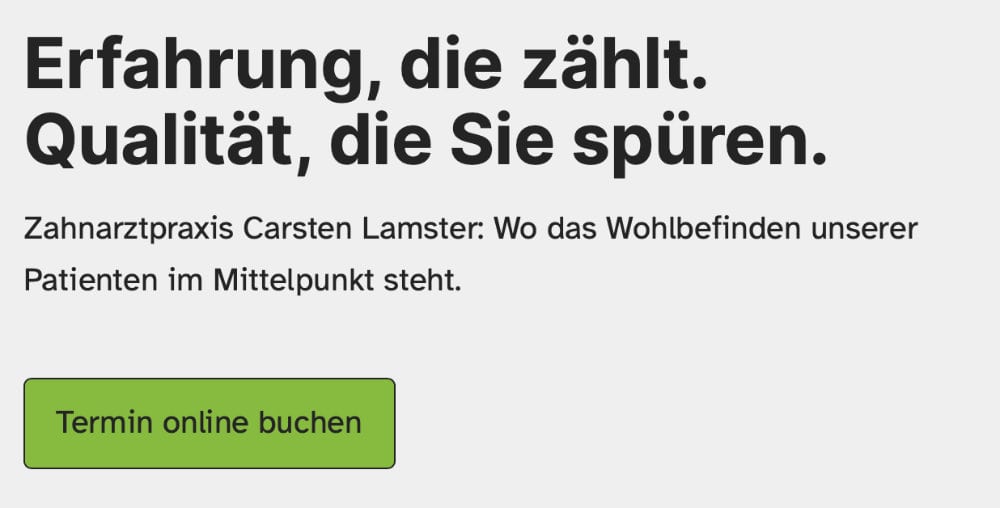
Besonders wichtig war, die Praxis-Website barrierefrei zu gestalten. Beim Online-Auftritt kommt daher beispielsweise die Schriftart Atkinson Hyperlegible zu Einsatz, die für ihre hohe Lesbarkeit unter verschiedenen Sehbedingungen bekannt ist.
Designentscheidungen und Benutzererfahrung
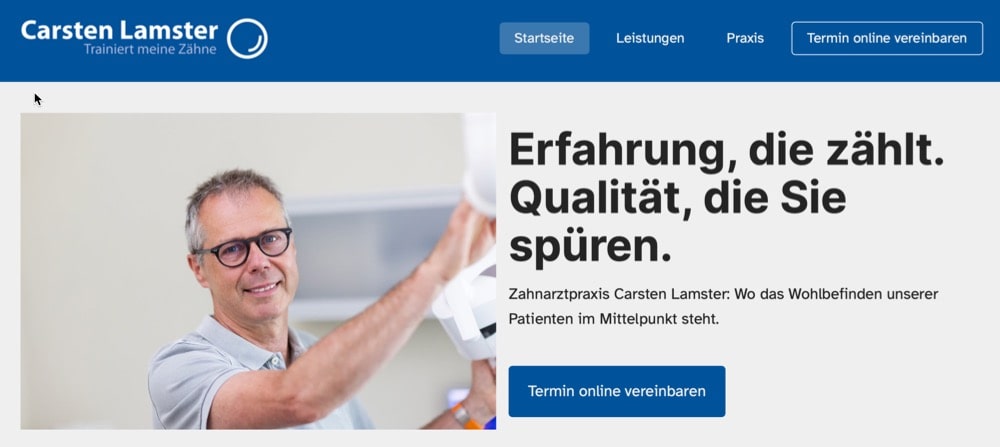
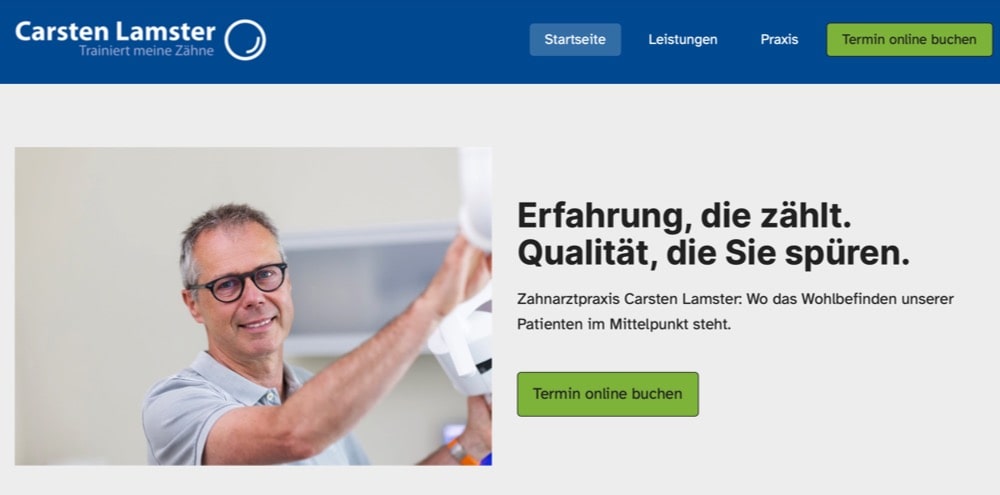
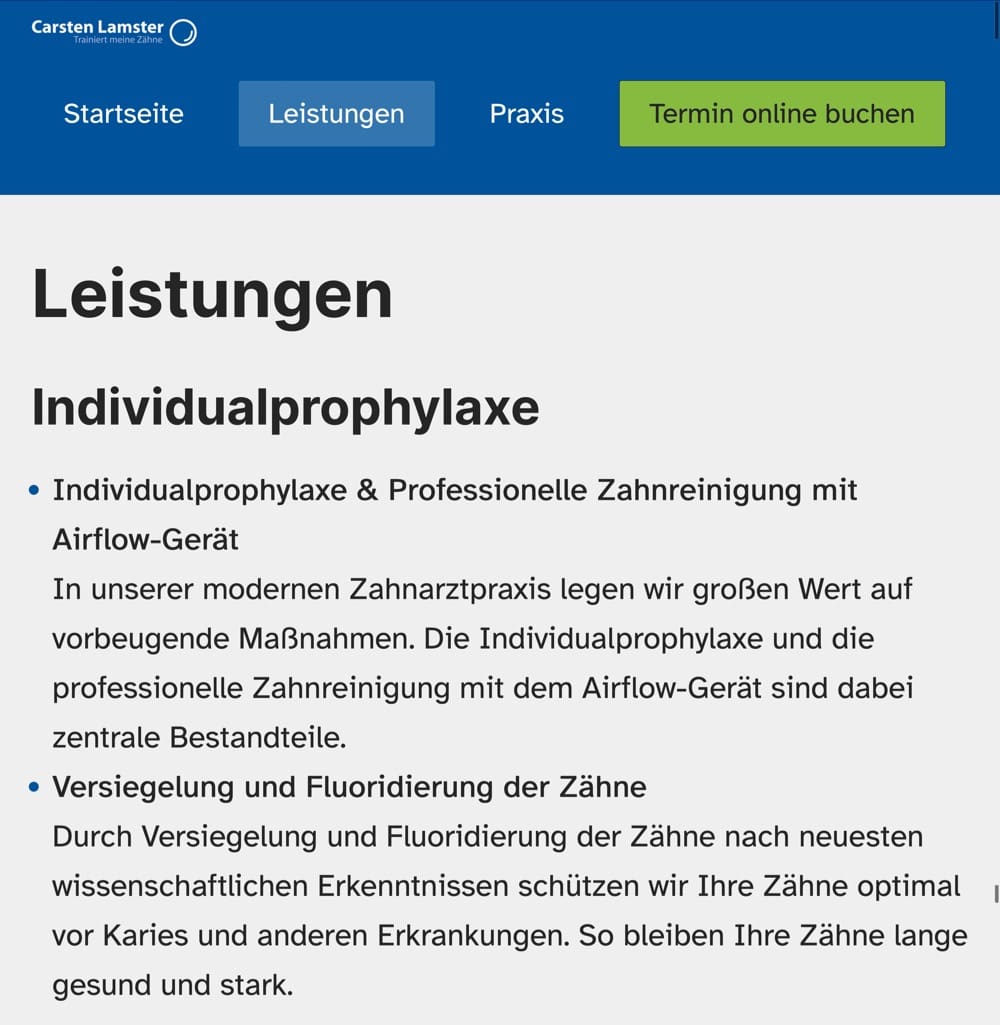
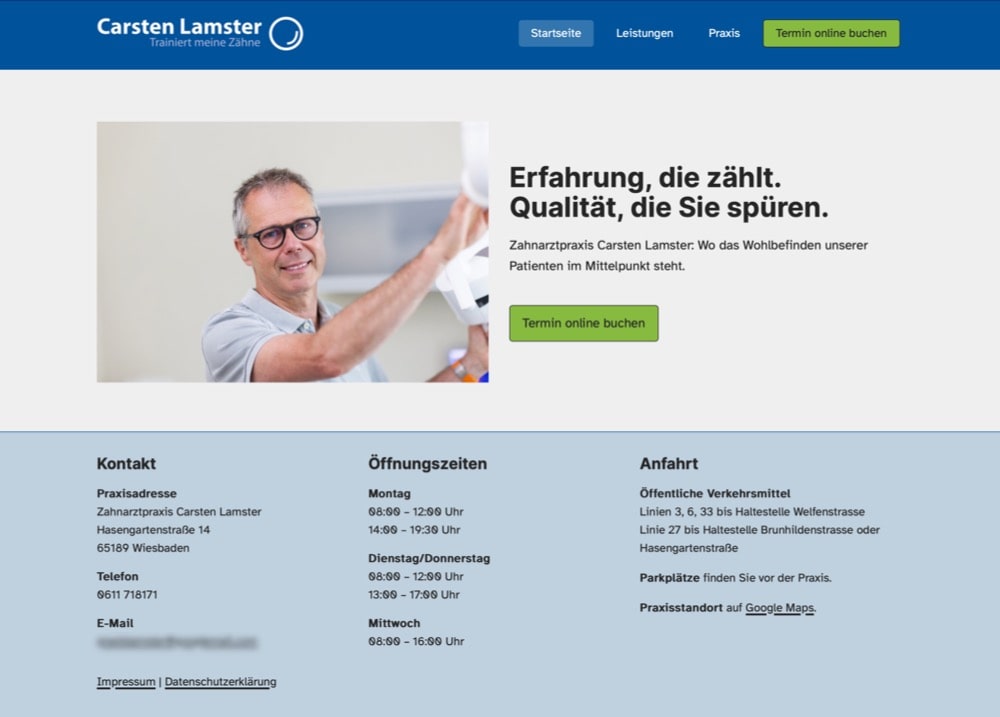
Beim Design wurde eine klare Hierarchie geschaffen, um die Aufmerksamkeit zu steuern. Dazu gehört unter anderem die Strukturierung der Texte über Größe und Farbe der Schrift. Ebenso optimiert die Farbgestaltung der Call-to-Action-Buttons die Zugänglichkeit.
Umfassende Tests zur Zugänglichkeit
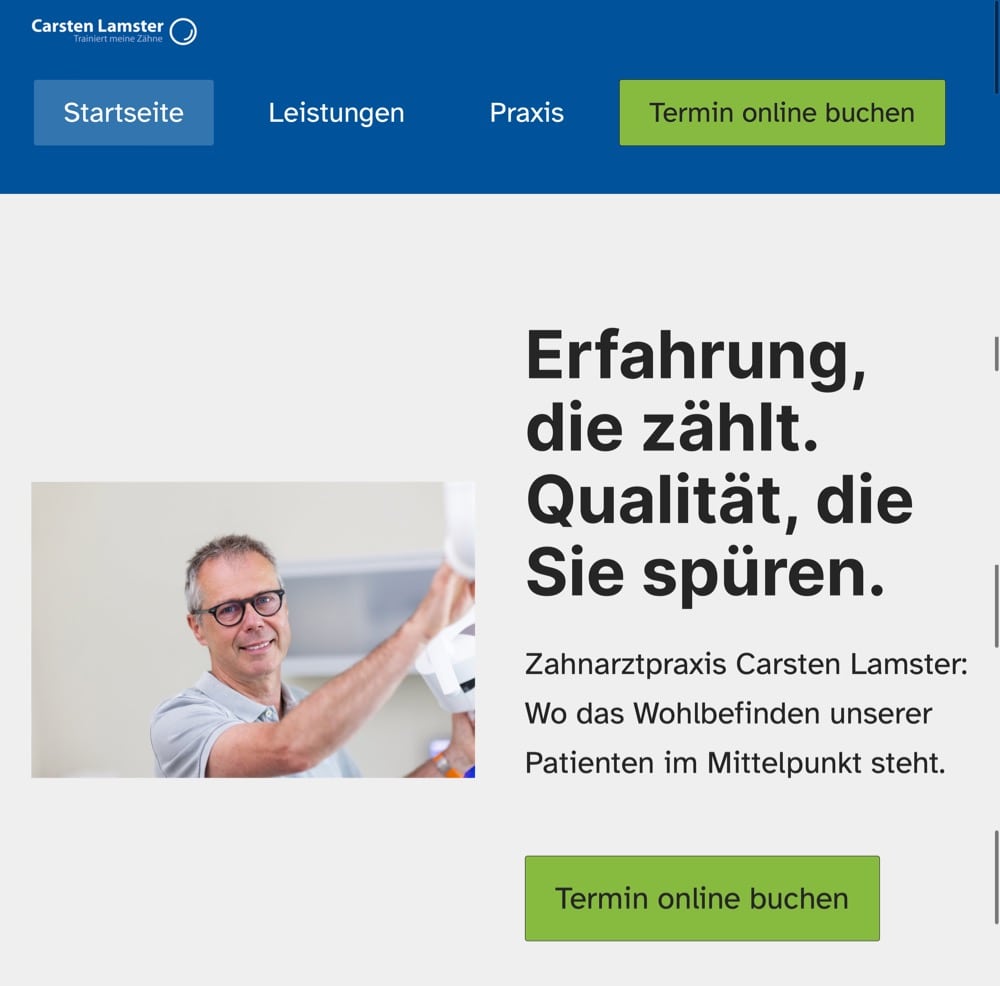
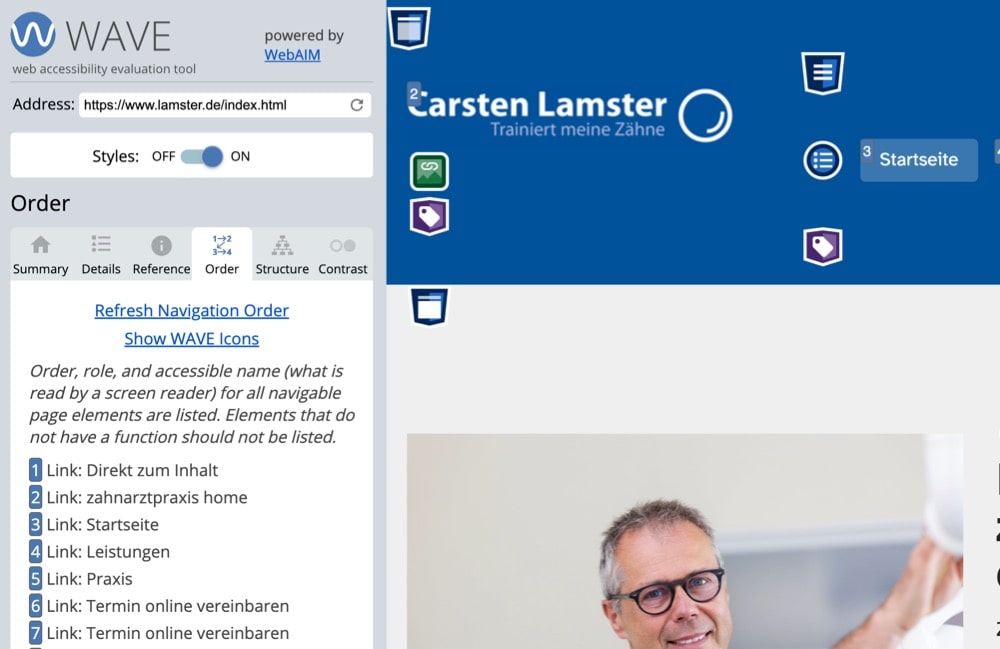
Auch bei extremer Vergrößerung bleibt Website gut navigierbar. Dies wurde über Simulationen verschiedener Sehbehinderungen sowie mithilfe von Bildschirmlupen getestet. Farbfehlsichtigkeitstests und der Einsatz von Zugänglichkeitswerkzeugen wie WAVE gewährleistetet, dass Zugänglichkeitsstandards von Beginn an eingehalten wurden.
Fazit
Durch die umfassende barrierefreie Neugestaltung der Website konnte die Praxis die Interaktion mit den Patienten und Patientinnen digital und persönlich stärken. Die sorgfältige Auswahl von Schriften und Farben sowie die umfangreichen Zugänglichkeitstests ergeben eine Umgebung, die allen Nutzern und Nutzerinnen gerecht wird und aktuellen Webstandards entspricht.
Überzeugen Sie sich von der gelungenen Umsetzung: Website der Zahnarztpraxis Carsten Lamster.
Bilder